使用jQuery 利用 FormData 上传文件:
通过FormData对象可以组装一组用
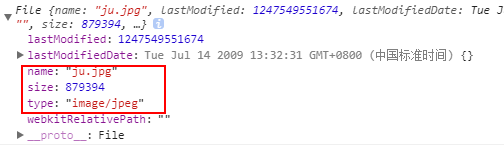
不是用<form>表单构造FormData对象,var file = fileInput.files[0];它的file值为以下的图片的对象

{ lastModified:1247549551674 lastModifiedDate:Tue Jul 14 2009 13:32:31 GMT+0800 (中国标准时间) {} name:"ju.jpg" size:879394 type:"image/jpeg" webkitRelativePath:""} 可以自己创建一个FormData对象,然后通过调用它的方法添加字段,就像这样:
var formData = new FormData();formData.append("username", "Groucho");formData.append("accountnum", 123456); // 数字 123456 会被立即转换成字符串 "123456"// HTML 文件类型input,由用户选择formData.append("userfile", fileInputElement.files[0]);// JavaScript file-like 对象var content = 'hey!'; // 新文件的正文...var blob = new Blob([content], { type: "text/xml"});formData.append("webmasterfile", blob);var request = new XMLHttpRequest();request.open("POST", "http://foo.com/submitform.php");request.send(formData); 通过表单创建 FormData 对象
enctype="multipart/form-data" 文件的二进制属性
上传文件部分只有底层的XMLHttpRequest对象发送上传请求,那么怎么通过jQuery的Ajax上传呢?
本文将介绍通过jQuery使用FormData对象上传文件。
使用<form>表单初始化FormData对象方式上传文件
$.ajax({ url: '/upload', type: 'POST', cache: false, data: new FormData($('#uploadForm')[0]), processData: false, contentType: false}).done(function(res) {}).fail(function(res) {});
这里要注意几点:
- processData设置为false。因为data值是FormData对象,不需要对数据做处理。
- <form>标签添加enctype="multipart/form-data"属性。
- cache设置为false,上传文件不需要缓存。
- contentType设置为false。因为是由<form>表单构造的FormData对象,且已经声明了属性enctype="multipart/form-data",所以这里设置为false。
上传后,服务器端代码需要使用从查询参数名为file获取文件输入流对象,因为<input>中声明的是name="file"。
使用FormData对象添加字段方式上传文件,它 不是用
<form>表单构造FormData对象,常用 var formData = new FormData();formData.append('file', $('#file')[0].files[0]);$.ajax({ url: '/upload', type: 'POST', cache: false, data: formData, processData: false, contentType: false}).done(function(res) { //}).fail(function(res) { //});
这里有几处不一样:
- append()的第二个参数应是文件对象,即$('#file')[0].files[0]。
- contentType也要设置为‘false’。
从代码$('#file')[0].files[0]中可以看到一个<input type="file">标签能够上传多个文件,
只需要在<input type="file" multiple>里添加multiple或multiple="multiple"属性。
通过AJAX提交表单和上传文件可以不使用FormData对象
Form Data 图片上传,手机版,使用 mui 的方法,效果图为:

-
Attachments
亲测可用!欢迎指正交流。